Thumbnail explained: thumbnail for photos and videos + optimization tips
What is a thumbnail? A thumbnail is a small image with a big effect. You know thumbnails from your computer, for example, when large images are displayed small as a file in the folder. But thumbnails also exist on Facebook, Instagram, YouTube & Co.
More clicks! Optimize preview image / thumbnail
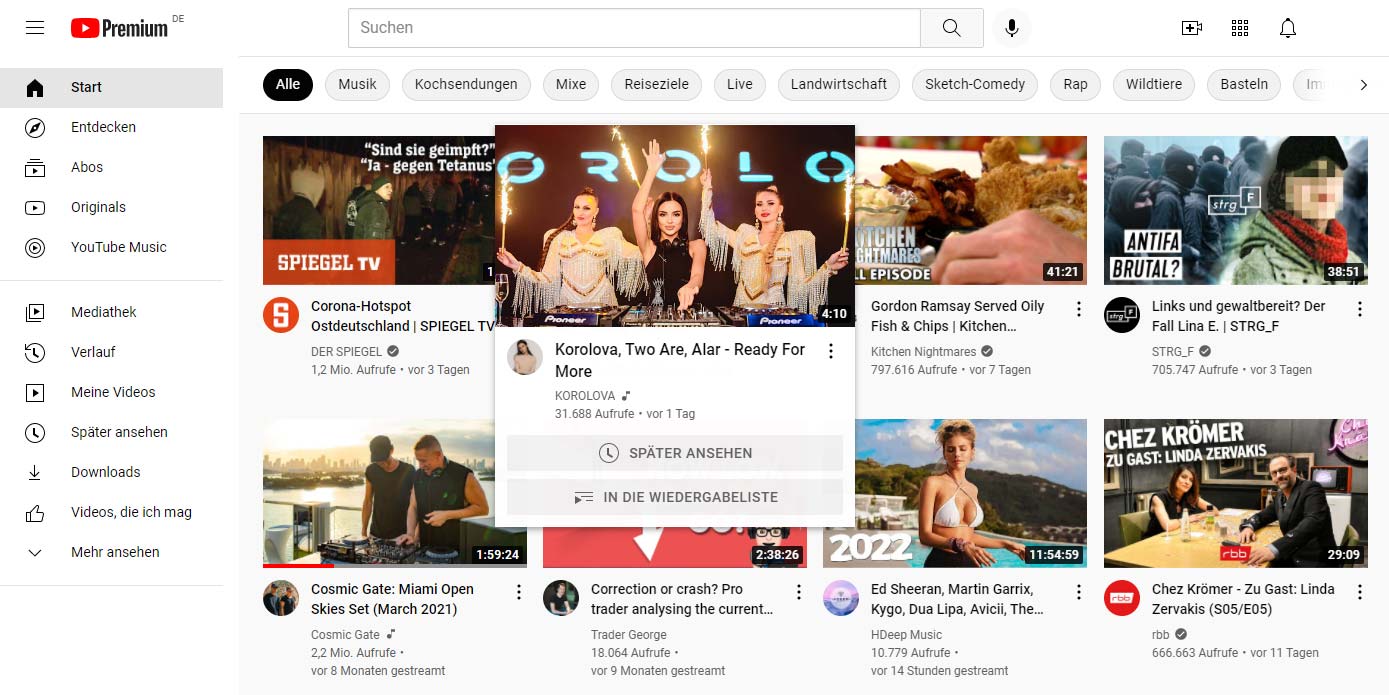
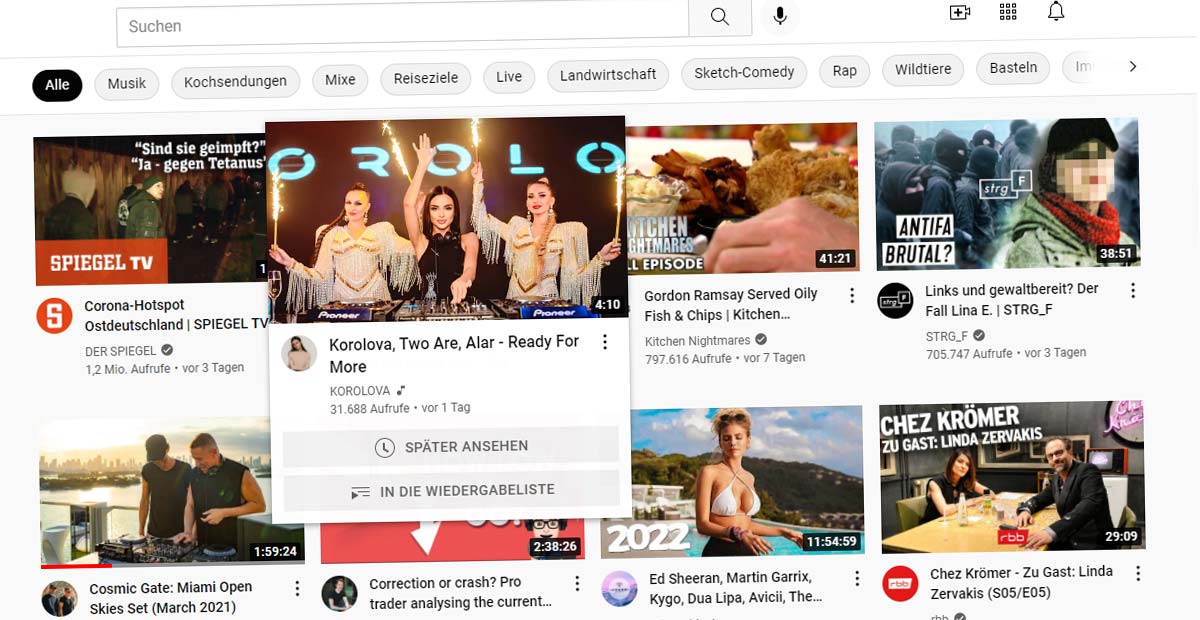
How important are thumbnails? In fact, the impact of thumbnails is often underestimated. They are the first thing users see, so they are the trigger to click on the video.
Preview image > Click trigger for video view
Thumbnail + text = conversion increase
Images and text are even more effective when combined. This makes it even easier to convey content to users in a more concise way.
For example, if you are dealing with a complex topic. Let’s say you want to talk about “real estate financing”, then a single house as a thumbnail would certainly be good, but better would be the combination of image and text. For example, a house with text “Real estate financing”, if necessary also with extra as a subtitle: “Here’s how”.
Example: Text for more clicks
- Before: Photo
- After: Photo + Text
- After 2: Infographic + text
Before: Photo as thumbnail
Remember, the preview image is only a few hundred pixels in size.

Original:

After: Photo + Text
Much easier, faster, more understandable or?

Original:

After 2: Infographic + text
Even better, directly visual link to the theme of 1) real estate and 2) money.

Original:

Difference and effect on interaction rate
The combination of image and font makes it easier and faster for users to understand what the video content will be about. Especially in the competition of thumbnails, in the overview on the home page or in the search results, the combination increases the click-through rate and thus the number of views.










 4.9 / 5.0
4.9 / 5.0